Firefox: 强制屏蔽特定的某种字体
写这篇文章的初衷就是:说真的,我太不喜欢“宋体”了,太不喜欢了,太不喜欢了。。。
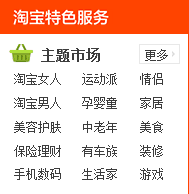
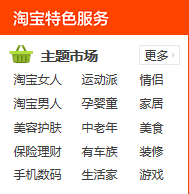
先看两张来自某宝的图,前面这张是“宋体”,后面那张不是:


一比较就很明显了,宋体看起来太粗糙了,我还是喜欢细腻一点的。
下面说下在火狐浏览器(firefox)中的具体修改方法及原理。
注意,这种方式并非常规。因为网页的默认字体是通过CSS选择器所设定的,直接在浏览器的设置菜单中修改,并不总是能达到效果,而且某些时候还可能会导致网页乱码或显示不正常!就像下面这样:

我的修改方式:直接要求浏览器“替换”掉某种字体,即是以“web-font”那种“@font-face”的方式:
@font-face { font-family: '宋体'; src: local('Microsoft YaHei'); }
@font-face { font-family: 'SimSun'; src: local('Microsoft YaHei'); }
@font-face { font-family: '新宋体'; src: local('Microsoft YaHei'); }
如果你是前端设计师,那你一定不会对此陌生!- 用 @font-face 规定这是一个web字体。
- 用 font-family 指定将要下载的字体。
- 用 src 指定下载来源, local('...'); 即是指来自本地。
这样一来,网页上的所有“宋体”就都被换成“微软雅黑”了。
好了,接近尾声了,是时候让 firefox 加载我们自定义的配置了。
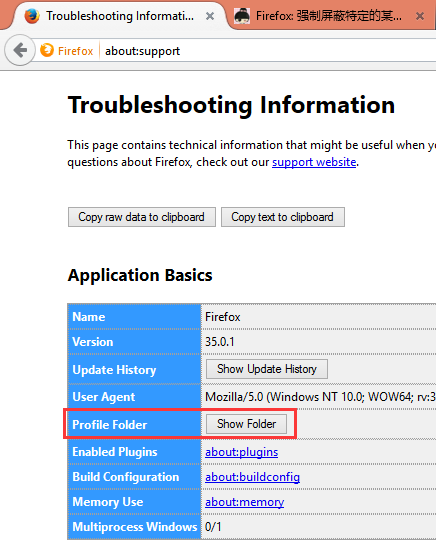
- 在浏览器地址栏中打开“about:support”。
- 点击“Profile Folder”后面的“Show Folder”打开 firefox 的个人配置保存目录。如下:

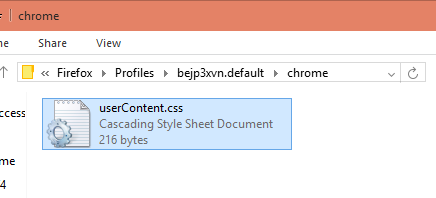
- 看下有没有“chrome”目录,没有就新建一个。然后进入该目录。
- 在该目录下建立一个名为“userContent.css”的文件,注意大小写。

- 在该文件中放入自定义的CSS(如前面的)即可。
- 务必重启firefox以让配置生效。