box-sizing属性以及如何使带有padding的元素的width真正做到width: 100%
在我知道有 box-sizing 这个属性前,我真觉得那是一段非常黑暗的时光。我很多时候一度认为我到底要在什么时候才能够放心地使用:width: 100%;,直到 box-sizing 告诉了我答案。
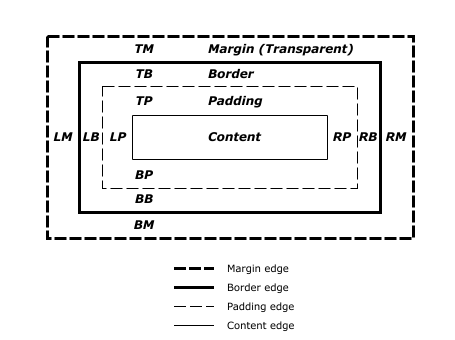
大家都知道,CSS的盒子模型(box-model)包括四个部分:
- content 内容部分
- padding 内边距部分
- border 边框部分
- margin 外边距部分
,拿下面一张图来说事应该会更明白,

默认情况下,属性 width 和 height 所设定的是 content 盒子的大小。但非常非常多的时候,我们会设置一个元素的 padding 和 border 的大小不为0,并使得这个带有 padding 与 border 的元素的总大小(整个4个属性加在一起)完全处于一个父 div 内,怎么做?
考虑以下代码片段,一个 div 内的 input 元素,设置 width: 100%;(要记得加上 <!doctype html>):
<!doctype html>
<html>
<head>
<style type="text/css">
div {
width: 200px;
background-color: orange;
padding: 1em;
}
input {
padding: 1em;
width: 100%;
}
</style>
</head>
<body>
<div>
<input />
</div>
</body>
</html>
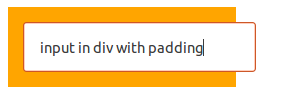
得到的无疑是下面的结果:

情理之中,因为 width、height 就是这样规定的。怎样做才能不溢出呢?
当然,方法还是有的,只是显得没那么友好而已,比如下面就是来自 StackOverflow 上面的一种:
div {
padding: 6px 10px; /* equal to negative input's margin for mimic normal `div` box-sizing */
}
input {
width: 100%; /* force to expand to container's width */
padding: 5px 10px;
border: none;
margin: 0 -10px; /* negative margin = border-width + horizontal padding */
}
<div class="input_wrap">
<input type="text" />
</div>
,一定程度上来说,效果不错,但有点复杂,至少对于使用 box-sizing 来说更是如此。
来看看 w3schools上关于box-sizing的说明:
box-sizing 属性用于告诉浏览器元素的 width 与 height 属性应该将盒子模型的哪些部分包含在内。它们应该包含边框(border)吗?又或仅是内容部分(content-box)(默认)。
该属性的最重要的一个值当然就是 `border-box`了,此属性将使得 width、height 属性设置的是 content-box + padding-box + border-box 三个盒子模型加在一起的大小!
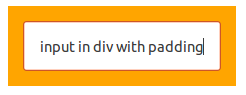
以下就是采用 box-sizing 实现最上面的代码想要实现却未实现的效果:

,然而所作的修改却只是加了一个属性:
<!doctype html>
<html>
<head>
<style type="text/css">
div {
width: 200px;
background-color: orange;
padding: 1em;
}
input {
padding: 1em;
width: 100%;
box-sizing: border-box;
}
</style>
</head>
<body>
<div>
<input />
</div>
</body>
</html>