CSS中 display: inline; 和 display: inline-block; 的区别
作为一个半道出门的前端开发者,一直不太清楚 display: inline; 和 display: inline-block; 的具体区别。于是请求 Google 帮忙。得到了以下满意答案。我也来总结下。
现假设在某 <div> 中有一个 <span>,并且给 <span> 设置高度为 100px,边框为红色。在不同的 display 下显示效果如下:
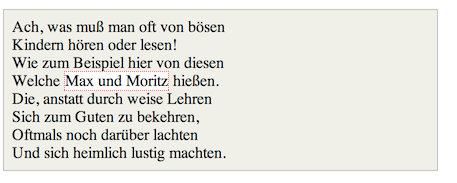
display: inline;

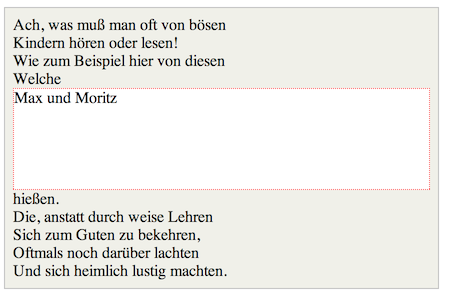
display: inline-block;

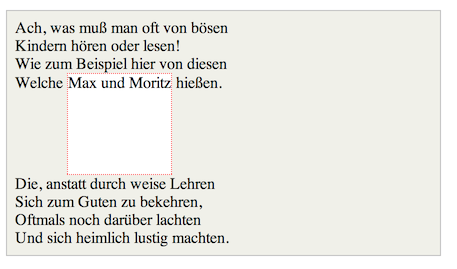
display: block;

总结说来就是,inline-block元素 就像是拥有 宽度和高度 属性的 inline 元素。
更完整的总结
inline
- 可以拥有左右外边距(margin)和内边距(padding),但不能有上下;
- 无法设置其宽度(width)和高度(height)属性;
- 左右两边允许存在其它元素。
block
- 可以设置所有方向的外边距和内边距;
- 可以设置 宽度和高度 属性;
- 左右两边不能存在其它元素。
inline-block
- 可以设置所有方向的外边距和内边距;
- 可以设置 宽度和高度 属性;
- 左右两边允许存在其它元素。